GPS Toy / On board computer
Martes, Junio 5th, 2012This is something I’ve been working about a month now. It’s a little handheld GPS / on board computer that shows altitude, current course, synced satellites, speed, time and date, distance between saved point and current point (and its course and corrdinates) and total trip distance.
At first I wanted a speed-o-meter for my bike but you know, coding it’s free and could stop adding functions.
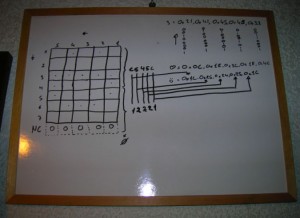
I managed to get some cheap serial GPS receptor, a tiny OLED display and an Arduino Mini Pro and started to code. First I knew I would need some big font and so I made my own using paint, each character 24×32 (96bytes). This is the complete parts list:
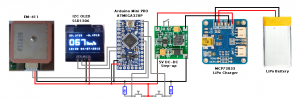
- Ebay I2C SSD1306 based OLED display, 128×64, 0.96″ and 5V.
- Ebay Arduino Mini Pro (ATMEGA328p), 5V 16Mhz
- Sparkfun DC-DC step-up voltage converter (5V).
- Adafruit MPC73833 LiPo battery charger.
- Savaged iPod Nano 1st gen battery.
- Dealextreme EM-411 GPS 5V receiver.
- Savaged momentary buttons, resistors and wires.
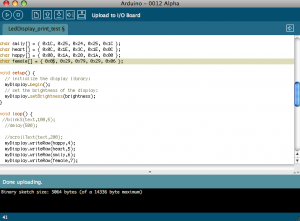
I had to code some method to print own big fonts in the display and the moment I managed to control all the display functions as I wanted I started to code the methods to print GPS gathered data in the display. This is an earlier slowed display test that didn’t worked well:
The first prototype had just speed mode, was assembled with double tape and had no battery charger. It’s purpose was to see how speed meter worked testing it in my car.
Then I dismantled firts prototype and assembled second prototype, this time no double tape, just boards soldered togheter. This is the schematic:
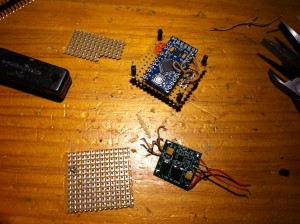
And so I began building:
The actual prototype looks like a tiny packed devices cube with front display and momentary switches (best view on 720p). Here is a video with functions explanation:
I’m not a coder so code is pretty much ugly. Sketch it’s downloable from here. It uses TinyGPS library from Mikal Hart, custom new software serial to disable interrupts in pin ports and PinChangeInt, an Arduino library to handle buttons interrupts.
If you would like to contribute with functions or code fixes please feel free to contact me either in the comments or in my email address (at the bottom of the page).